Home
Featured Projects
Dev Portfolio
Design Portfolio
My Courses
Other Works
My Story
Reed Uhlik
I’m a senior at Georgetown University studying Computer Science, Economics, and Mathematics. I'm driven by my endless curiosity, love for learning, and passion for coding. In my free time, I build apps for my friends and family to use.
Featured Projects
Some of my favorite things I've built.
Dev Portfolio
I solve inefficiences around me.

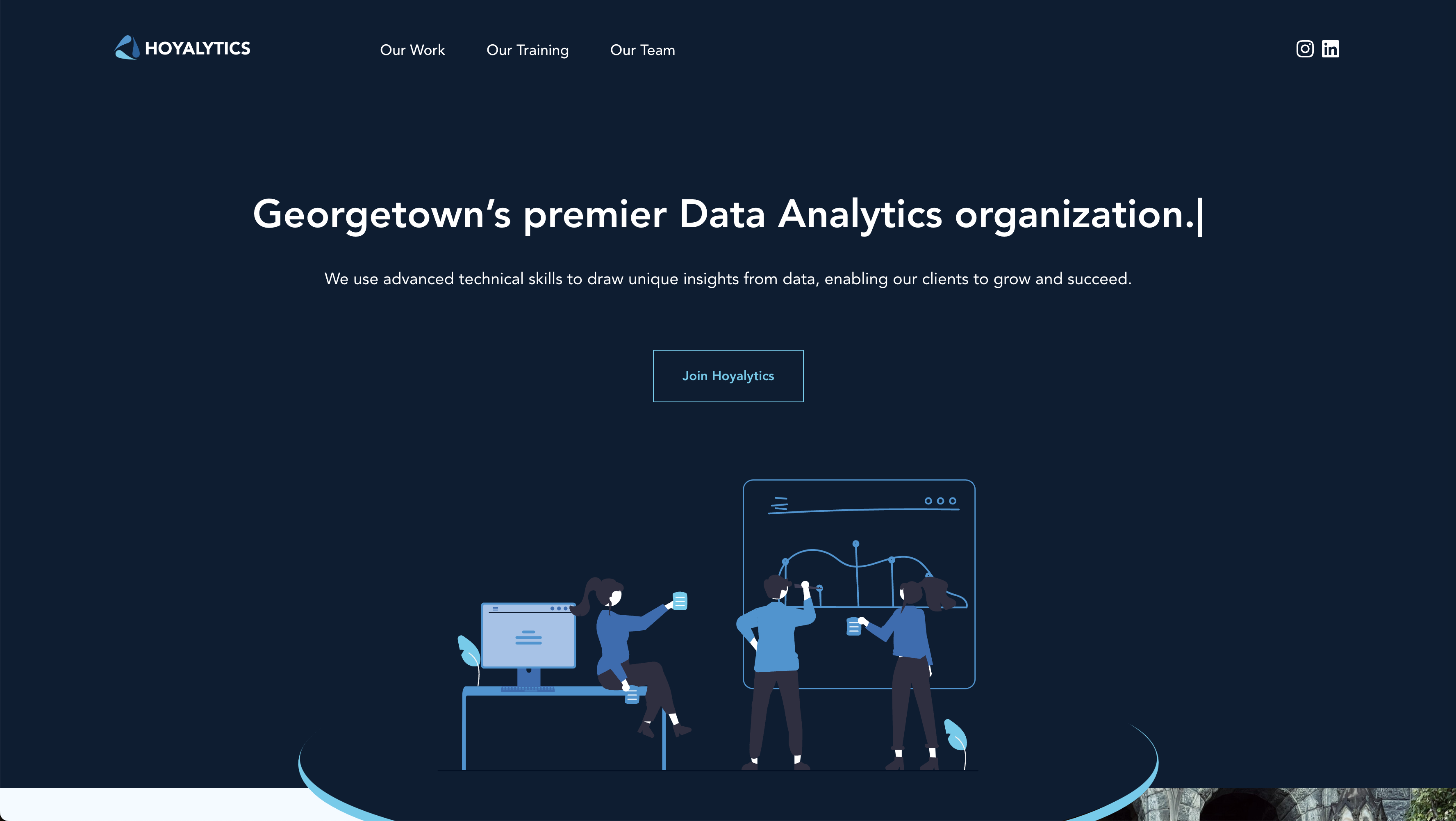
Hoyalytics
React
NodeJS
Google Sheets API
A custom-designed club website for Hoyalytics Data Consulting. Integrates with the Google Sheets API to allow for custom waitlist sign-up functionality.

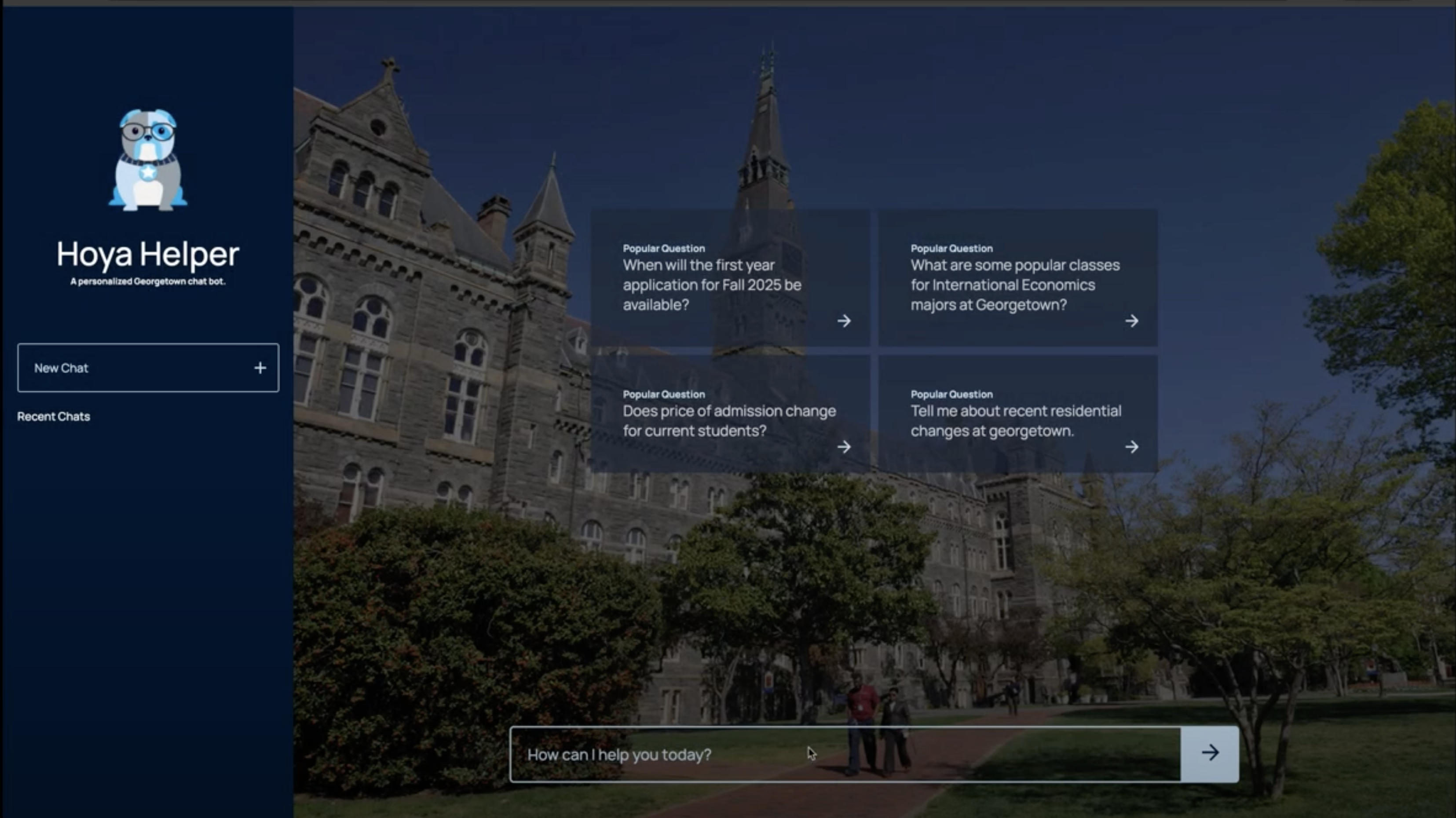
Hoya Helper
NextJS
Azure
BeautifulSoup (Python)
The winning solution of HoyaHacks 2024, Hoya Helper is an AI chatbot designed to help prospective Georgetown students through the admissions process. Alongside 3 other Georgetown students, we utilize Azure Search to implement RAG with a GPT model, wrapped in a custom-branded user interface.

Neurodd
Python
Tensorflow
SKLearn
A collection of deep learning models designed to predict the outcome of NFL games. Hundreds of features of historical game data are aggregated to train the models.

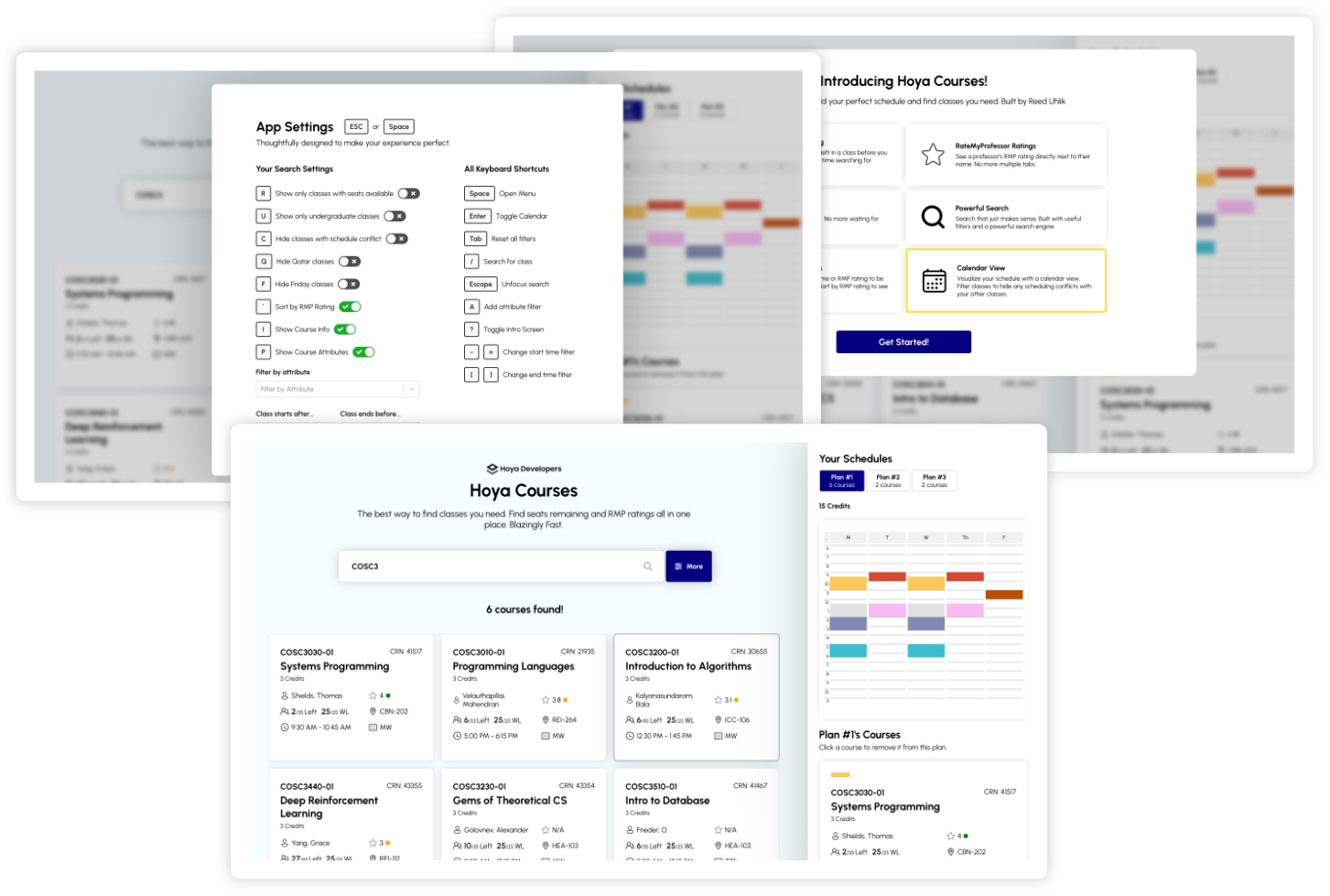
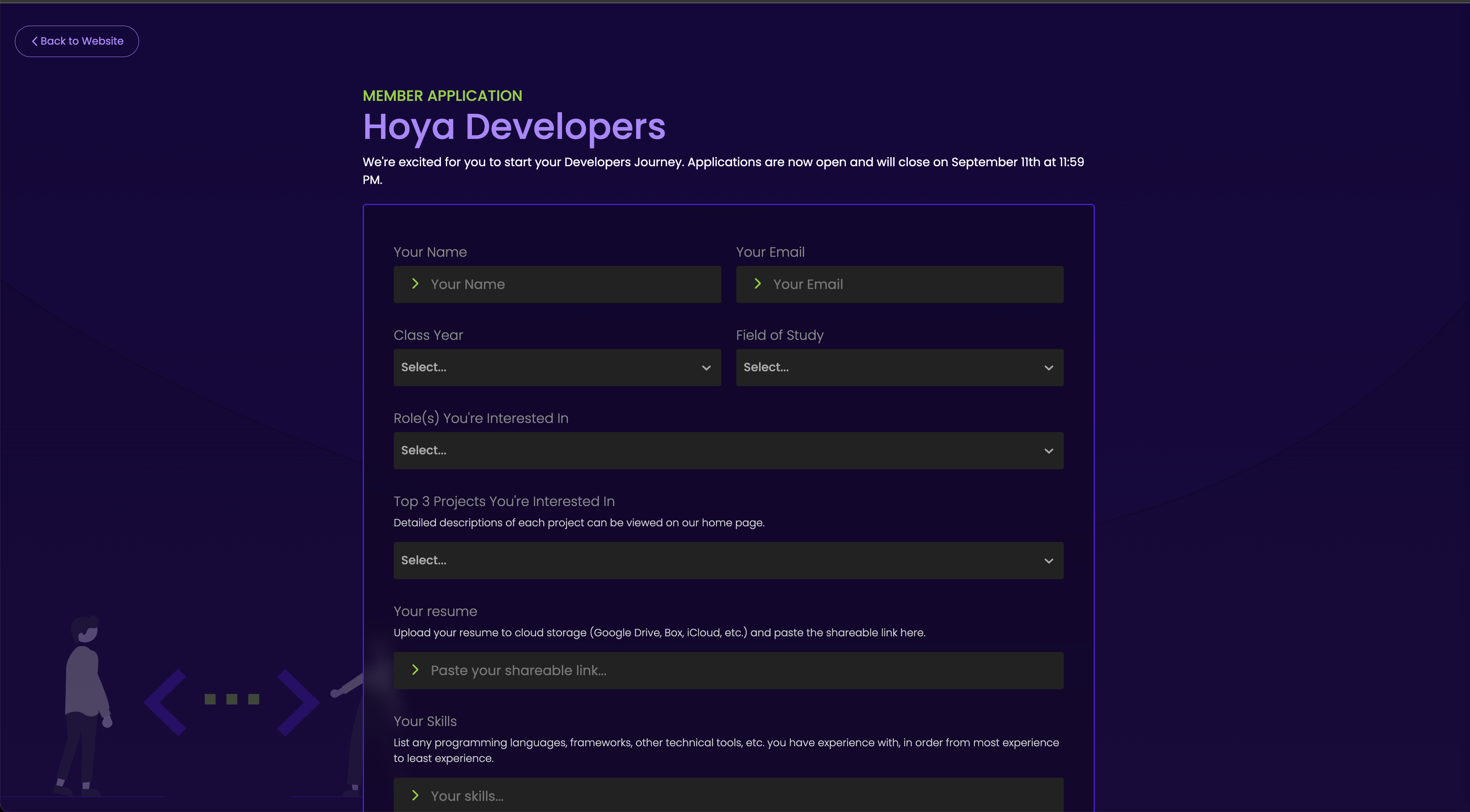
Hoya Developers
React
Google Sheets API
As the founder and CEO of Georgetown's premier software development club, I built our club's website to recruit new developers, showcase our projects, and provide resources for our members.

Basha Swim & Dive
React
NodeJS
Express
MongoDB
Twilio
A swim club management site that allows coaches to enter meet line-ups, track results, and communicate with their athletes. Built for my alma mater, Basha High School.

Football Pool Organizer
PHP
MySQL
Javascript
A content management system designed for football fans to select winners of weekly games. Features include user authentication, custom scoring, and automated standings.

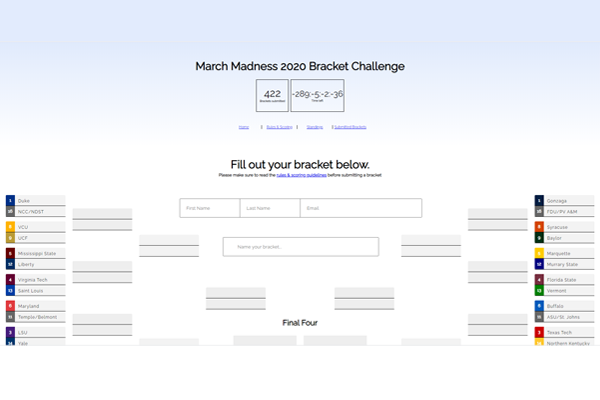
March Madness Bracket Challenge
PHP
MySQL
A platform that allows for office bracket tournaments to customize scoring rules, automatically score brackets, and track standings in real-time.

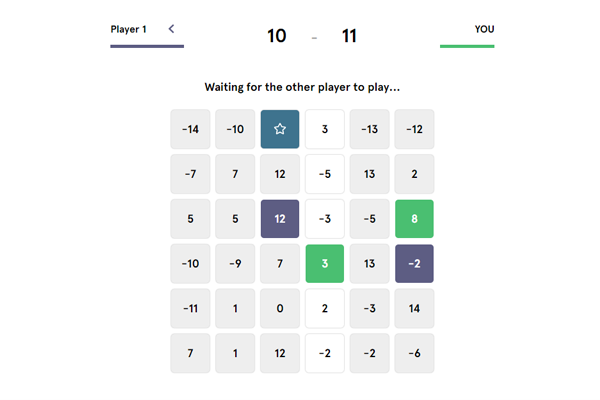
Numbr
React
NodeJS
Socket.io
A live, multiplayer strategy game utilizing web socket technology.
Design Portfolio
I also design stunning user interfaces.

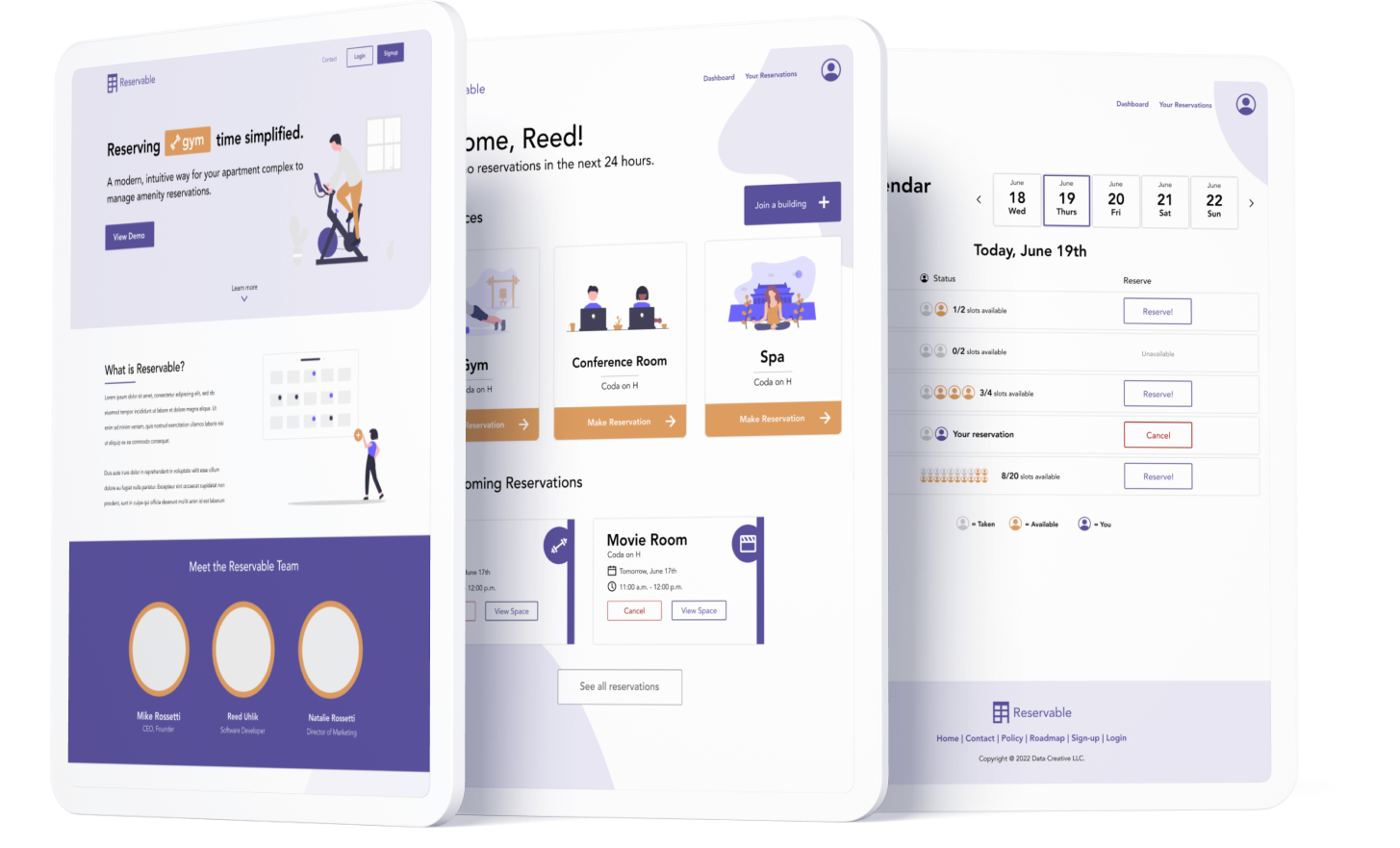
Reservable
Online booking system for apartment gym reservations

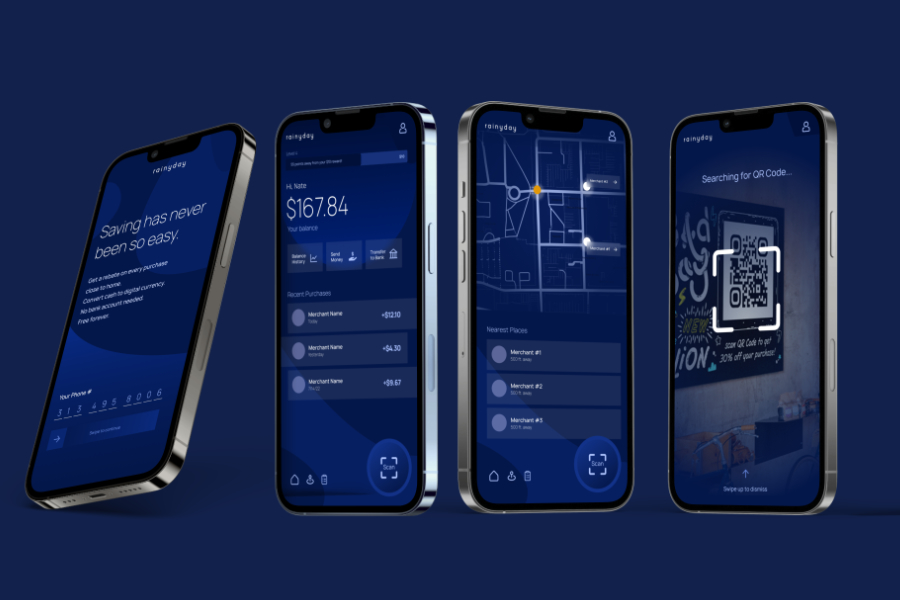
Rainyday
Cash-back rewards program for college students

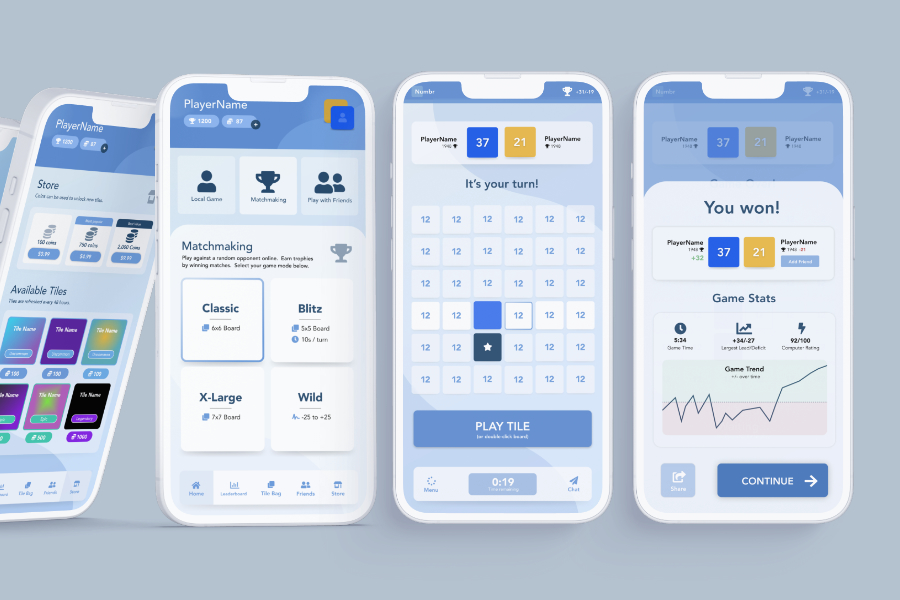
Numbr
Live, multiplayer strategy game

Taskflow
Have AI focus for you

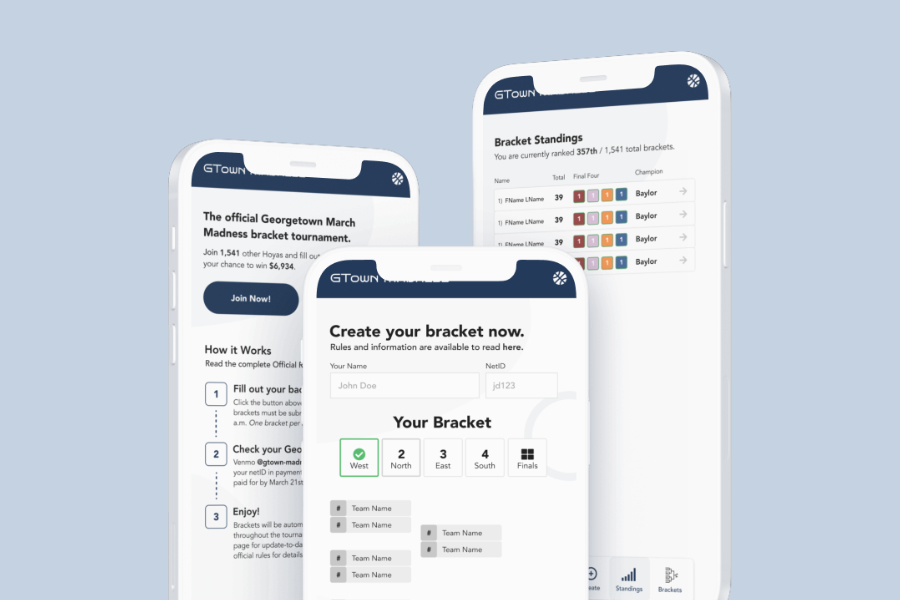
March Madness
Bracket creation and management platform

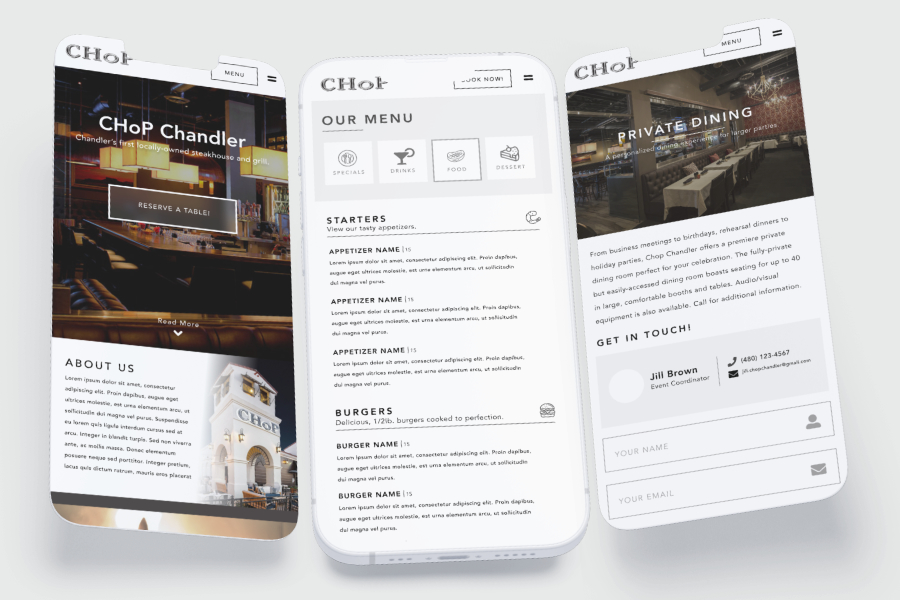
Chop Steakhouse
Elegant local restaurant

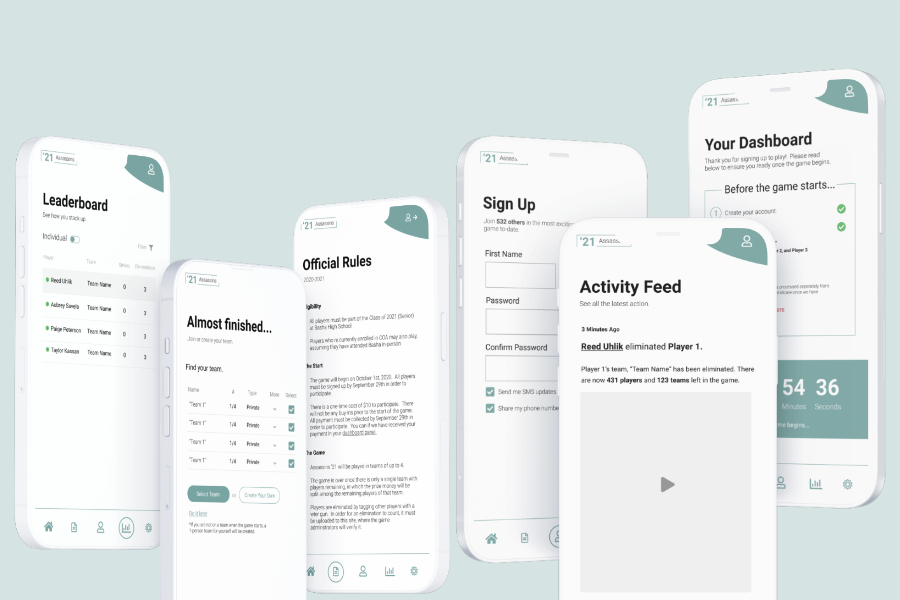
Assassins
Platform for popular high school game
Course Portfolio
A look at my academic journey.
Computer Science
Computer Science I
Computer Science II
Data Structures
Computational Structures
Advanced Programming
Algorithms
Systems Design
Operating Systems
Network Security
Databases
Information Assurance
Economics
Intro Microeconomics
Intro Macroeconomics
Intermediate Microeconomics
Intermediate Macroeconomics
Econometrics
Economics of Information
Economics of Sports
Time Series Econometrics
International Economics
Mathematics
Calculus I
Calculus II
Calculus III
Math Methods
Linear Algebra
Math Statistics
Other Works
Other academic projects I've worked on.

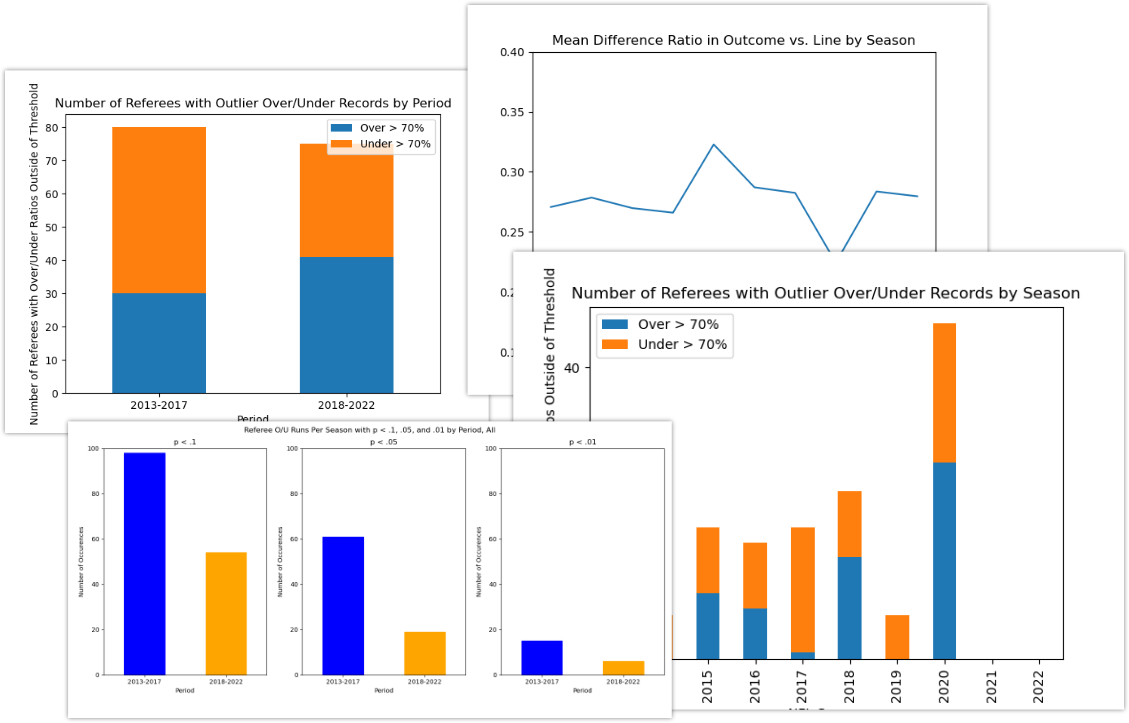
How Legalizing Sports Betting Has Made NFL Officiating Less Corrupt
Originally submitted as my term paper for "Economics of Sports," I analyzed how NFL betting outcomes how been impacted by the legalization of sports gambling. To complete the project, I aggregated historical betting data and game outcomes and performed various statistical tests, including regressions, independence tests, and Wald-Wolfowitz runs tests.

Software Engineering Bootcamp
First launched in Spring 2024, I co-created an taught an in-person, 12-week software engineering bootcamp for Georgetown students. The course was designed to teach students the fundamentals of software development, including Git, React, NodeJS, and MongoDB. A majority of the course was recorded and is available on YouTube.
Read about my interest in technology
My stomach was pitted with a blend of anxiety and excitement as I walked towards the front of my second grade classroom. I turned around and scanned the faces of my confused classmates, whispering amongst themselves about the apparent absence of a tacky tri-fold poster board. It was at this moment that I allowed a smile to slowly spread across my face. I proudly removed a two gigabyte USB flash drive from my pocket and showcased the red, thumb-sized device that held my project- a slideshow created in Microsoft PowerPoint 2003. Weeks prior, after watching my dad use this seemingly magical program for work, I became determined to master it myself.
In an age where technology is becoming more mainstream than ever, where Kindergarteners are subjected to six hours of screen time each day for virtual learning, where it is no longer uncommon for 2nd graders to yield the newest model iPhone, and where a two gigabyte USB drive is now obsolete, a simple slide deck may no longer be state-of-the-art technology. Ten years ago, however, an unforgettable look of awe quickly spread throughout the classroom as I delivered my presentation on the assigned Red-Eared Slider Turtle. Little did I appreciate the irony of how a presentation on a slow-moving, ancient reptile would ignite my interest in the fast-paced, rapidly evolving technology industry.
My love for computers narrowed more specifically to a passion for web development in sixth grade. While my technology teacher had introduced me to Scratch, a block-based coding platform, I knew that this fun way to teach kids the basics of coding was not what was used in the “real world.” My ambitious, sponge-like brain wanted to learn how to make real websites. A simple Google search of “How are websites made?” led me to W3schools, a platform with countless hours of programming tutorials and examples. I dedicated myself to learning web development line by line, one language at a time. I used the coins in my piggy bank to buy additional coding courses, starting with the basics of HTML and CSS, and eventually progressing into the more advanced JavaScript and PHP.
The first website I ever built was a simple to-do list application. Modest by any standards, the basic functionality behind my project paled in comparison to the sense of accomplishment I achieved from finally getting my program to work. The same feeling I had experienced years prior in seeing Powerpoint for the first time resurfaced after watching the hours I had spent teaching myself how to code culminate into a finished website.
After several years of writing thousands of lines of code, late-nights and early mornings spent debugging my programs, and dreams filled with new ideas swirling around my head, web development has grown from a small hobby into an integral piece of who I am. But what, specifically, is so enjoyable about it to me? Maybe it’s my ability to solve real-world problems in a unique way. Maybe it’s the way I can express my creativity with a monitor and keyboard rather than a canvas and paintbrush. Maybe it’s the endless and exhilarating rollercoaster of emotions I experience after finally solving a problem only to discover another bug that needs to be fixed. Maybe it's the journey of taking an idea and transforming it into a tangible product. Maybe it’s a combination of all of these. But the best explanation I’ve been able to offer myself is that it’s just “that feeling.” It is that feeling of curiosity, wonder, and amazement I first experienced while dazzling my classmates ten years ago. And it is that same feeling that fuels my passion to this day.